Chrome 降级
最新版的Chrome Dev 16.0.891.0 谁用谁知道(此版本浏览中文时字体会断开,看文本基本处于盲人摸象的状态),所以作为一个中文用户只有对其降级了,坑爹的是,通过正常方式卸载以后竟然提示已有最新的版本所以不能安装。 最后搜到一个好办法,如下:
打开windows注册表 找到HKEY_CURRENT_USER\Software\Google\Update\Clients\{8A69D345-D564-463c-AFF1-A69D9E530F96},删除{8A69D345-D564-463c-AFF1-A69D9E530F96} 中有安装的chrome版本信息。删除后就能正常安装了。
删除掉这个键值以后,再安装时Chrome的安装程序就会认为你从未安装过此软件了。 PS:虽说 Chrome 是我最喜爱的浏览器,话说没有 Chrome 我都不知道如何上网了,但是 Chrome 的安装/卸载程序却一直很坑爹,从未被超越,希望有那么一天能得到改善吧(是要到 30.0 的时候吗?!)。
Windows 上使用 Github 手记
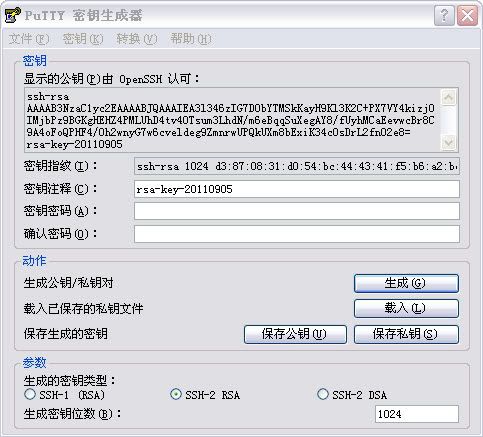
本准备玩一下 Google Code 上的 Git ,孰料 Google 提供的这个服务极其蛋疼,也许是本人才疏学浅吧,那个莫名其妙的 .netrc 文件就是不能让我免于在 pull/push 时输入密码,各种文档和解释也是含糊其辞,忍无可忍,纵然作为一名 Google 粉丝,我也只有投入 Github 的怀抱了(当然,该使用 SVN 的地方还是继续)。直接进入正题吧,首先是环境的搭建(本人使用的是 Git + msysgit + TortoiseGit + Putty 的组合): 1. 先下载所需要的安装程序:Git、msysgit、TortoiseGit(32bit,64bit)、Putty (以上均为官方下载链接,如担心有毒请自行Google); 2. 顺序安装以上下载的程序(先关闭所有的窗口,360会报不安全,信任就好),基本就是一路Next了,这个没啥好说的; 3. 注册一个Github帐号:https://github.com/plans,不必理会那些Plans,免费账号就可以创建无限制的开源项目了,只是容量小点(300M,不知道是每月还是总共,反正小项目来说是够用了); 4. 创建一个新的项目:https://github.com/repositories/new; 5. 在开始菜单中找到Putty的文件夹,打开PuTTYgen(密钥生成器),点击生成,然后出来一个类似于这样的东西(公钥):  点击保存私钥,随便起个名字随便放在哪(无视关于叫你填写密码的提示);将图中显示的公钥复制,打开Github中Account Setting页面里的SSH Public Key 选项卡,选择 Add another public key ,将刚才复制的公钥复制进去,随便起个名字,提交; 6. 在开始菜单中找到Putty的文件夹,打开 Pageant ,选择增加密钥,把刚才保存的那个后缀名为 ppk 的私钥导进去; 7. 在 Dashboard 页面的 Your Repositories 栏目下可以找到自己创建的那个项目,点击进去。能得到该项目的 Git 地址,比如我创建的 Shadowblue 地址就是:
点击保存私钥,随便起个名字随便放在哪(无视关于叫你填写密码的提示);将图中显示的公钥复制,打开Github中Account Setting页面里的SSH Public Key 选项卡,选择 Add another public key ,将刚才复制的公钥复制进去,随便起个名字,提交; 6. 在开始菜单中找到Putty的文件夹,打开 Pageant ,选择增加密钥,把刚才保存的那个后缀名为 ppk 的私钥导进去; 7. 在 Dashboard 页面的 Your Repositories 栏目下可以找到自己创建的那个项目,点击进去。能得到该项目的 Git 地址,比如我创建的 Shadowblue 地址就是:
[email protected]:interjc/ShadowBlue.git
找到你要放置项目的地方,右键选择 Git Clone , Url 处填入刚才那个地址,点击 “OK” ,项目就应该在本地成功建立了。 然后就是使用了: 1. 在本地项目目录中添加或进行改动以后需要先 Commit(你也可以用命令行,不过我这里示范时使用右键菜单中的 Git Commit -> “master” ),选择需要提交的改动,点击“OK”,这个时候项目的版本就在本地维护起来了; 2. 选择右键菜单中的 Git Sync .. ,在出现的界面中先选择 Pull,然后 Push,全部顺利的话,就会将本地的版本管理与服务器上的同步了。 3. 使用的时候稍显蛋疼的是每次开机或退出Pageant以后都要重新打开它并导入密钥以后,Git的验证才能通过,不像TortoiseSVN是自动保存的(可能是我没研究透彻吧)在TortoiseGit -> Setting -> Remote -> origin 下的 Putty 项中通过浏览加载先前保存的 ppk 文件并保存,Sync 的时候勾选 Autoload Putty key 选项,每次就会自动打开pageant载入key了; 4. 当服务器上的代码有变更以后,本地必须先 Pull 以后才可以 Push ,有效地避免了 SVN 上你刚上传一个东西,就被别人覆盖掉的坑爹情况,麻烦就麻烦一点吧,习惯就好; 5. 推荐使用 WinMerge 取代 TortoiseGit 自带的 Merge 工具,因为自带那个太蛋疼了。WinMerge 安装以后,在 TortoiseGit -> Settings 中,将 External Programs 下的 Diff Viewer 及 Merge Tool 中的 TortoiseMerge 改为 External ,下面填写 WinMergeU.exe 的路径即可,比如:
D:\Program Files\WinMerge\WinMergeU.exe
当然你如果觉得自带的 Merge 工具更好那就当我这条没说吧~ 6. Have fun with Git ~ PS:这里不想讨论 SVN 与 Git 孰优孰劣的问题,有此兴趣的朋友请绕道。
中国房价可能暴跌么?
人太懒了,再加上勤于微博,更新博客的频率越来越低,再不写且不说对不对得起常年支持我的那百把来位订阅用户,就是域名主机的费用也对不住啊。唉,拿纸糊上的问答充数吧..
问:中国房价可能暴跌么? rt,主要原因是我手头有套属于我自己的房子,当时买是花三百万左右买的。父母买给我的,可是我人不在国内,据专家们说中国房价会暴跌,所以想说,如果房价暴跌的话,就把房子卖掉等房价跌了再买回来赚中间一笔差价费。所以想咨询一下意见
答: 哈哈,怎么还有人在做现阶段中国房价暴跌的春秋大梦?我告诉你,中国稍微好的的城市(不是山沟沟),房价必然不会暴跌的,而且一旦政策松绑,房价必然报复性反弹。 原因太多了,暂时想到这几个比较浅显的: 1.所有没房的人都希望房价暴跌,这样他们才买得起啊,可是你反过来想,这些人不想买,他指望房价跌干嘛?所以房价暴跌的预期本来就反应了潜在的购买力; 2.中国资源、政策、发展的极度不平均,使不发达地区的相对精英,都往较发达地区集中,想要安家落户,好吧,您买房吧。这种情况下,相对发达地区的房价会暴跌? 3.是听说有不少闲置房,但是有更多的人住不上房,中国房地产市场的饱和现象还远没有到来。人口在不断增加,而城市发展的速度虽然很快却远远跟不上,这就造成了越来越多的僧分食缓慢增加的粥(拆迁也造就了不少购买力:高僧+,粥-)。别的且不论,大家看看身边还有多少人没有房子,又非常想要自己的房子吧; 4.投资环境差,很多人(暴发户、拆迁户、高收入者)有钱不知道干嘛,好的投资项目都国有,想干点什么还要和社会上的牛鬼蛇神打交道,不是每个人希望过这样的生活的,所以在中国你如果没有献身精神,就算拿着钱也很难正正经经干事业,就算干了也很累。明摆了炒房赚钱更容易啊,为什么不买呢? 5.房子这种硬通货,可以抵御一切通货膨胀,心说“再怎么暴跌我大不了出租嘛”,所以还是要继续买。参考现如今暴涨的房租,你认为房价能暴跌? 6.从来没有听说一种因为过热而限制购买的商品,会暴跌的。 7.古今中外屋和田都是仅次于黄金白银和粮食的硬通货,哪怕产权只有70年,也只不过是效用略打折扣而已。
看官们随意拍砖吧,切莫人身攻击,谢谢!
图片预读
尽管我们可以使用CSS Sprites等各种CSS手段来避免页面交互时图片加载延时的问题,但有些情况下依然需要使用JS脚本的手段来实现图片预读。 以下是基于jQuery实现图片预读的方法(用jQuery只是为了方便,你也可以使用原生js或者其他类库),以下代码请放入js文件中或者 块里(事先请保证已加载jQuery类库):
function imagePreload(images){
var arr = [‘
‘];
$.each(images, function(i, data){
arr.push(‘’);
});
arr.push(‘
‘);
$(‘body’).append(arr.join(‘’));
}
调用的时候,使用以下代码:
var preloadImages = [], preloadDir = ‘./img/‘; //preloadDir为图片文件所在的路径
preloadImages.push(preloadDir + ‘a.jpg’); //这里的每一行添加一张图片,请自行修改图片文件名
preloadImages.push(preloadDir + ‘b.jpg’);
preloadImages.push(preloadDir + ‘c.jpg’);
imagePreload(preloadImages); //调用之前写的preload方法
如果不喜欢使用jQuery,那么可以将这个方法改写为:
function imagePreload(images){
var arr = [], elm = document.createElement(‘div’);
for(var i=0; i’);
}
elm.style.display =’none’;
elm.innerHTML = arr.join(‘’);
document.body.appendChild(elm);
}