初始阶段

之前有提到过,在日本租下房子,离入住还差得远,比如我们租的这个房子,除了热水器和智能马桶以外什么都没有,连电灯泡都全部拆走了。除了自来水是房东按每人每月 2000 日元不限量提供以外(美其名曰水道代,实际应该是某种暗中增加房租的手段,由于我们着急租房子,所以也就没在这个小的点上计较),电、天然气、宽带一概是没有的
见过有人为了省钱,在租到房的第一天就强行住进来的情况也是有的,只要有被子垫在地上,木地板也不会太冷,凑合睡一晚上也不是完全不可能,不过据我观察,这种情况多发生在单身汉身上,而我们拖家带口,并且正值 1 月,气温在 10 度以下,空气湿度很低,体感温度不高,进一步降低了强行入住的可能性
水电煤
日本的电和天然气(ガス)可以自己选择服务公司,自己选择喜欢的电力公司和天然气公司,在网上注册他们的用户,登记地址和付款方式,在约定的时间会开通相关的服务

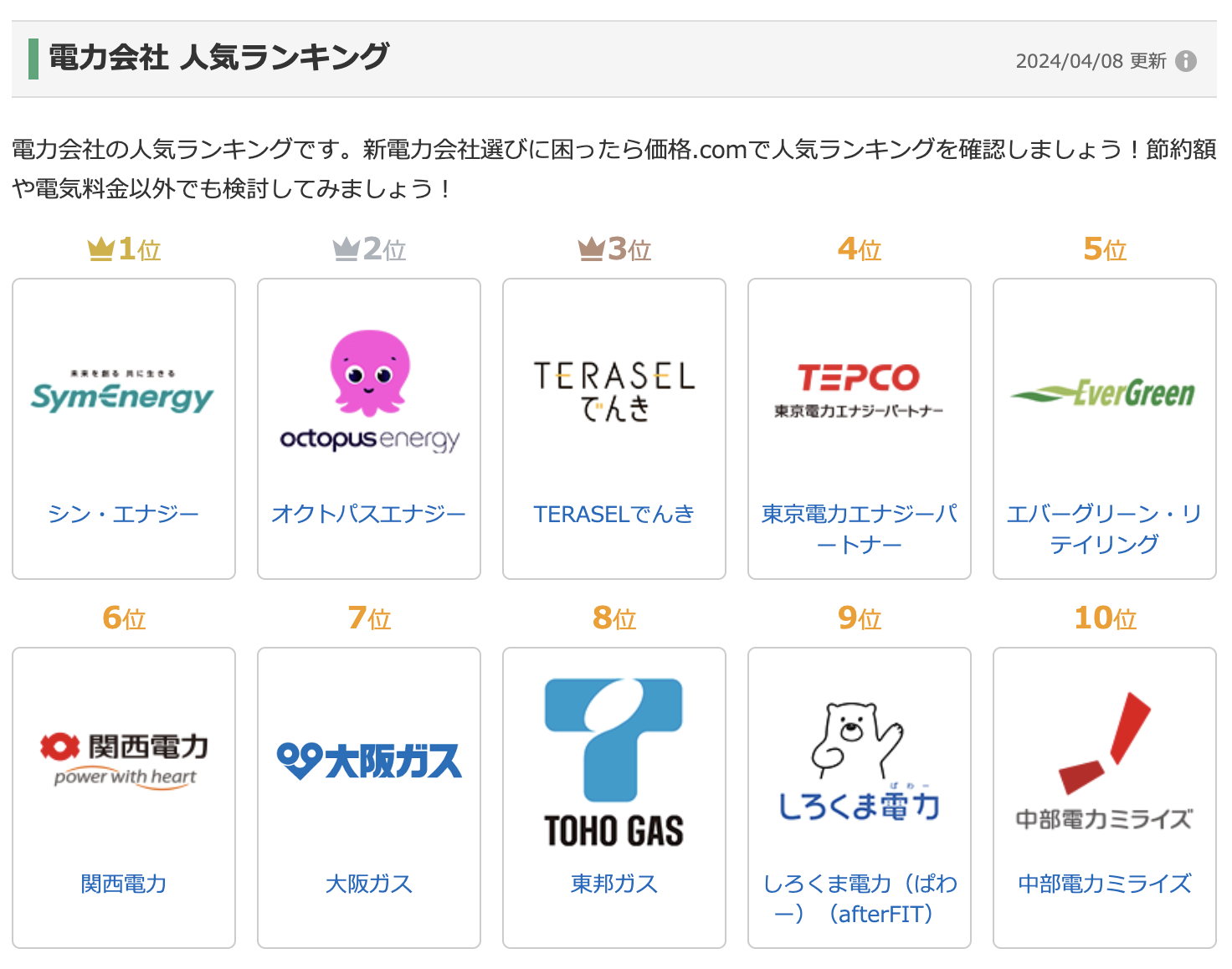
在大阪比较主流的电和天然气公司是关西电力(同时提供电和ガス),我在「価格.com」对比了半天,虽然有不少把优惠说得天花烂坠的公司,但是很多是建立在算上送的优惠卷面值的基础上,而电和天然气本体价格看上去都没有跟关西电力拉开差距,所以最后还是选了他们

电和ガス对应公司不满意的话可以随时更换,只需要在新的服务商登记就可以在约定的时间切换,切换期间并不会施工或停电,无缝衔接,非常方便
电的初次开通的话大概需要等待 1 周的时间,在领到住所钥匙以后最好第一时间申请,ガス 的开通相对复杂,需要有专门的工作人员帮忙开通(应该是基于安全的考虑,怕自动开通以后用户误操作造成安全事故),所以预约的时间可以晚一点,最好是买完了燃气炉以后再开通
添置物品
在国内的时候大概保持平均每 3 年搬一次新家的频率,多次装修、购置家具电器、布置新家的经验教训后,我们养成了先购置刚需家具电器和厨房用具、入住后慢慢根据实际添置物品的习惯。这次也一样
电器方面主要是在日亚进行的,倒不是不想入乡随俗,也像普通的日本人一样,去实体电器店跟老板练练「嘴遁·大砍价」技能,无奈语言能力是硬伤,如果不能砍价和沟通的话,十有八九是要吃亏的,所以还是像一个中国人那样,全凭网购好了
刚需的电器,有的已经在我们住在民宿时购买完毕,比如:
- 电动螺丝刀:刚需中的刚需,这个我上飞机的时候被没收了,估计是怕我把飞机拆了,刚下飞机就重新买了一个
- 面包机:早餐必备(日本的过早跟武汉比起来就是弟弟,所以没面包机根本无法生活)
- 电饭煲:这个是刚下飞机就跑去隔壁 Nitori(ニトリ) 购买的自有 OEM 品牌 マイコン炊飯ジャー,有一说一他们的这个电饭煲性能一般般,也就是把饭煮熟的水平,但是刚到日本的时候还没搞清楚在哪买东西并且着急煮饭吃,只能说凑合一买
- 空气炸锅:刚需,特别是在吃不上正宗烤串的日本,只能自己去超市买点回来烤着吃
- 烧水壶:作为老中不可能不烧开水喝
- 其他小电器,比如电吹风等
有一些物品需要在第一时间购买,比如:
- 各种灯泡、吸顶灯:绝对刚需,需要注意的是看清楚房间里灯座的接口,以及灯的流明数和色温等等;
- 冰箱、微波炉、洗衣机:这种东西购买的时候最好根据房屋的尺寸,特别是冰箱和洗衣机,不要买太大了,避免运送和安装放置过程中的麻烦
- 取暖器:购买了日本国民品牌コロナ(Corona) 煤油取暖器,新款实测没有大家所说的明显气味,取暖效果惊人,基本上开十分钟以后家里就会很热的节奏,煤油的购买也很简单,使用日亚上配套购买的油壶去附近加油站购买灯油就好

- 燃气炉:这个做了一些功课,买了日本销量第一的一种带烤鱼盘的林内燃气炉(亲测这个烤盘很好用,可以烤鱼、还可以自制烧鸟等)

日本的网购体验跟国内相差至少 20 年的水平:
基本上只有开了日亚会员以后,才能做到大部分商品次日达,并且快递员来的时候只要家里没有人,大多数情况下不会打电话(有时候打了电话也没用,只要家里没人开门就会放弃配送,再次配送就得下次)
这还是亚马逊自营配送员的情况,如果是第三方,可能会直接给一张说你不在家的联络票在你邮箱,等你自己去探索邮箱发现还有东西在配送点,需要自己取回。自提点的话目前是没有遇见过,虽然有见过亚马逊的快递柜,但是很少,离家非常远,就算有心想要使用,也并不是每个商品都支持这种方式,大件反正不可能
所以网购了东西在差不多东西快要到的时候最好别出门,就在家等着。基于这个情况,有很多小东西一时不知道怎么买可以慢慢挑,等最终入住以后再买不迟
好在日亚跟其他电商比起来这是效率最高、服务最好的了(像 Temu、Shein 这种平台至少半个月以后才有可能收到货),虽然有这样那样的槽点(这个说起来篇幅过长,以后单独讨论),但日亚也算是购物体验最接近京东的平台,没有别的选择
同时也感谢 UQ 手机号开户送的 Amazon Primary,让我免去了大部分更糟糕的购物体验
家具
有不少人说来日本可以购买二手家具,于是我们在 Google Maps 上搜了一些中古家具店,实地踩点了一下,这边中古店还是比较多的,价格差距很大,如果语言不通的话其实不太好购买。找到一家华人二手家具老板,打折后的价格跟日亚上新的没打折的价格差不多,碍于推荐人的面子随便买了几张桌椅,就放弃了继续购买的想法

家具和生活小物方面,最终通过三个渠道完成购买:
- 宜家:感谢世界上有这样一种家具城,可以让你在世界上的任何地方都有办法复刻你最喜欢的生活方式,刚需家具的大头可以在这里购买,选择送货上门的话,费用跟武汉差不多;
- 日亚:不管怎么嫌弃,但是矮子里面拔将军,日亚上的选择还是最多的。宜家有些没买到或者性价比实在不高的东西,或者一些电子产品,在此补购;
- ニトリ:东西品类可以参考国内的 Nitori,其实差不多,买些厨房和床上用品是比较合适的,由于就在家附近,所以没事可以逛一下,碰见打折的小物可以捡漏;
- 百元店:只能说日本百元店完爆 Temu,那种不值得买太贵的消耗型物品都可以在百元店购买,质量好又便宜
其他

家具家电陆续到货以后,就是紧张的安装工作,个人宜家家具的安装水平经过多年磨练应该快赶上他们员工了,所以一切都比较顺利。还有一些挺重要的东西,只是还没有那么紧急,所以留到后面再处理(所以未来再介绍):
- 宽带:日本的宽带运营商太多、套餐太复杂,并且 UQ 送的流量简直太多了,基本用不完,没有宽带的时候可以开热点顶一下,也还凑合,所以考虑入住之前好好的调研一下再选择;
- 空调:由于已经有了煤油炉,所以空调取暖的需求并不迫切,等到有人在家可以收货的时候再安装;
- 打印机:感觉日本的生活离不开打印机,但是一开始可以在便利店顶一下