Zed童鞋向我询问本站载入效果的做法,由于比较繁琐,遂写到Blog中来,一来是这样比QQ等手段更有条理性,二来可以保留下来提高重用率。 废话不多说,现在开始: 1.结果 本效果完成后的效果就是你在打开本站每一个页面的时候会出现一个半透明遮罩一个loading画面然后页面载入完以后遮罩消失的效果。 2.思路 这个半透明遮罩首先被载入,这样他才能在一开始就出现,他上面有一张图片和一段文字告诉浏览者这是在loading,而不是笔记本快没电了或者什么;然后,页面的DOM就Ready了,这个时候为了验证各种库(比如我所使用的jQuery)载入完毕,CSS也下载完了,我们使用jQuery语句来使这个遮罩层隐藏起来,这个时候这个效果就完成了。 3.准备 你需要一个已经安装好的网站,和一个可以在你自己控制之下的文件系统。说简单点,拿Wordpress举例,你得能够修改自己的模板全部代码;你需要一个jQuery库、 一个载入用的图片、和一个好用的文本编辑器(当然你可以用记事本,不过我这里推荐Notepad++)。 4.动手 以下我们以修改一个Wordpress模板为例,其他所有类型网页修改方法都大同小异,只是文件的命名方式有少许不同而已。 找到header.php文件,用编辑器打开,如果你的模板本身没有使用jQuery库,那么请在标签内加入以下代码:
还是header.php文件,找到body标签,将其修改并在其下添加遮罩层,如下:
页面载入中..
未达到最佳效果,请将上面代码中background里url括号内的图片下载至你的模板文件夹(比如img文件夹)内,并将此图片网址改为如下:
background:#000 url(/img/load.gif) no-repeat center center;
最后通过jQuery来控制整个遮罩(也就是页面载入效果)的行为: 在模板文件夹随便什么地方(这里我们使用其根目录)新建一个名为loading的js文件loading.js ,在其中添加如下代码:
//载入中 Loding..
jQuery(function(){
jQuery(‘#loading-one’).empty().append(‘页面载入完毕.’).parent().fadeOut(‘slow’);
});
Update(2010.1.9):
默默觉得需要一个点击就立刻取消遮罩的功能,可以照顾到网速慢的用户…
我觉得他说得很对,于是我就加上了,在此对默默童鞋表示感谢。如果你也需要这样的功能,可以这么做: 打开header.php文件,把刚才的那段添加在body标签之下的关于遮罩的代码替换成如下代码即可:
页面载入中..
//<![CDATA[
function turnoff(obj){
document.getElementById(obj).style.display=”none”;
}
//]]>
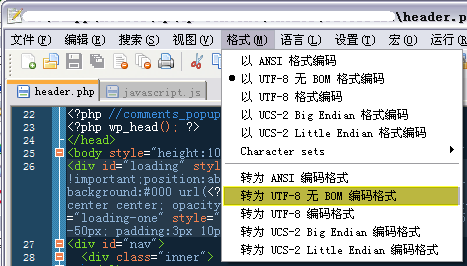
 5.完工 这个时候把所有修改过的文件保存,然后上传,应该就成功了。需要注意的是,如果你使用的是UTF-8编码的话,所有的文件必须使用编辑器转换为UTF-8无BOM模式之后再保存,不然也许会出现各种诸如乱码之类的问题。更改格式的办法如左图(以notepadd++为例)。 有意见或者建议欢迎在楼下指出,have fun!
5.完工 这个时候把所有修改过的文件保存,然后上传,应该就成功了。需要注意的是,如果你使用的是UTF-8编码的话,所有的文件必须使用编辑器转换为UTF-8无BOM模式之后再保存,不然也许会出现各种诸如乱码之类的问题。更改格式的办法如左图(以notepadd++为例)。 有意见或者建议欢迎在楼下指出,have fun!