办理时机
日本的房子租完以后里面是空的,基本上除了热水器和智能马桶盖以外,什么都不会有,包括空调、燃气炉、床、床帘在内的家具电器全都要自己买,甚至连电灯泡都没有,电冰箱、洗衣机、微波炉、电视机这些更是想都不用想。这一切都要从头开始准备
所以搞定了长期住宅的租赁合同以后,就可以开始操作入学流程了,不用等到入住以后,这样可以打一个时间差,在真正入住前后正好把学校的手续办完
路径选择

来之前做了一些调研,发现日本的教育卷不卷是呈两极化发展的。
一方面,精英教育和私立教育非常卷,有的从私立幼儿园入园面试就开始了,小学有各种私立名校,而著名的小升初考试,入学考试也很激烈,更是催生了《2 月的胜者》这样的日剧来专门描述,之后初中升高中也有中考,考大学也会有高考。日本的私立名校有很多种,不少是从小学入学以后就直升大学,期间不需要再参加其他任何的升学考试,也有从初中开始的。想要卷出国际,与各路诸侯的公子公主们 Battle,可以自行参考学习:https://ja.wikipedia.org/wiki/日本の私立学校一覧,国内社交媒体中也有一些 APP,比如某书某乎,在上面应该可以找到不少相关讨论,感兴趣的可以自行查找,此处不再赘述
不过相对而言,日本在东亚三国里算是最不卷的。因为在日本的上学有公立和私立两条赛道,如果不想卷私立,也可以选择一直上公立。只看大阪的话,他们的公立高中也有非常强的;公立初中相对好的私立要差一点,但是自觉一点努努力应该也可以考上还不错的高中;高考的话,只要不是非东大不读,至少不会有国内那么辛苦
对子女教育方针的选择,不管怎么去思考或者去宣扬,怎样落实最重要无论一个家长说得怎么云淡风轻、快乐童年,最终还是要看他能不能顶住压力,真的做到不攀比、不强求
从行为上来讲,我的孩子在国内时,从幼儿园到小学五年级,没有上过任何的实体补习班。唯一参与过的在线 1v1 英语课程,原因也只是,家长自身的口语水平不够,怕带歪了
我们家庭内部认定了整个学生阶段孩子需要学习的东西的优先级:自学能力、自觉性 > 英语 >> 自然科学知识 >> 其他,在精力有限、学习跟身心健康发展相冲突的时候,我们会按需放弃低优先级的东西
处于 AI 兴起、星际旅行看到可能性的人类生活形态有所突破的初始阶段,现有教育体系中所重视的学历、课程和分数,未来都不见得就一定是重要的,至少不值得拿身心健康和童年、青春去换。我们家庭内部经过多年不断的统一思想恳谈会,目前一直坚持的想法是:
- 小学和初中只参与公立教育这个赛道
- 到了初中,再根据自身情况,是否可以在不卷的情况下依然保持良好的学习状态和成果
- 如果不需要消耗过多就可以很好地学习,才会考虑努把力,向更好的高中和大学努力
- 否则,顺其自然就好
以上都是心路历程和我们自身个性化的选择,仅供参考。总而言之,我们选定了要上公立小学和公立初中
申请学校
之前也提到过,我们租的房子就是根据自己选定的初中反推到小学在反推到街区的,所以现在要做的,是要去登记和申请对应的学校
有了固定住所或者跨区搬家之后,首先需要做的是去区役所登记新的地址,此时会询问家庭中儿童当前的就学情况,如果有需要转学或者入学的需求,之后:
- 会给一张表格,用来填写申请对应的学校
- 会给对应学校的联系方式和资料
- 申请的学校,如果是公立的话,就只能选择住所对口的
- 需要跟申请的学校预约现场面谈
- 面谈当场,确定年级和班级以后,校长在申请表格盖章
- 带着校长盖章的表格交给区役所
- 区役所再盖章以后,把表格交给学校
流程看上去复杂,申请表反复在区役所和学校之间盖章,着实有点像三次握手的过程。但时机要做的事情没有难度,无非就是跑腿和排队,只要住址是对的,期间没有能力和资格的考量,甚至整个过程中都没有人要求我出示房屋租赁合同(这是作为中国人的我最惊讶的)。期间最重要的只有两点:和学校电话约定面谈时间、在校面谈的过程
对于不懂日语的我来讲,跟日本人打电话约定事情就是灾难,幸亏学校打电话的老师会说一点英语,我们最终才把时间讲清楚,如果学校老师只会说日语,自己又不会的情况,建议找个翻译帮忙沟通
面谈
面谈需要携带护照、在留卡和印章,以及之前区役所发的那张申请表
学校和教育局方面参与面谈的人员规模很庞大,学生这边只有一家三口参会,而学校从校长、教导主任、班主任到语言班的老师围坐了一圈,还来了一位区教育局的负责人和一位翻译,阵容庞大
面谈是在校长办公室进行的,主要是了解了我们家庭的基本情况、孩子目前日语的掌握情况,向我们讲解了入学之前的安排,以及学校的一些简单的要求讲解,期间班主任还带孩子去参观了一下学校
整个面谈时间持续了很长时间,从下午 4 点去学校,聊完出来以后都 6 点多了,天都黑了
按照一般的流程,学生需要先去一个专门的为期 10 工作日的预备学校,学习最基本的日语日常交流用语,以及一些礼仪和常识性的知识,而后才回到自己的学校。然而到了面谈的最后,学校问我们想什么时候上学,我们说尽快,于是校长就想让我们第二天早上就去学校上学,最后考虑到我们连校服、文具都没有买,当时又正好是周四,所以约定了次周周一去学校
学前准备
学校面谈后,给了个文件袋,除了一堆手续性的文书和表格,以及关于学校的介绍以外,还包含了学校通学路线以及需要购买物品的要求
由于日本小学生从小学一年级开始,就要求独自上下学,所以为了保证学生的安全,要求学生必须按印发的地图上的通学路线来走,途中不许逗留玩耍或进店购物

而需要购买的物品,主要有如下一些:
- 书包,根据法律要求,日本小学生只能背 ランキング,这个东西价差很大,从几百到几万人民币不等,根据自身情况选择
- 各种文具,有一个清单,从做作业到画画到书法的需求都涵盖了。需要注意的是,日本整个小学阶段都只能使用铅笔,这个跟国内不太一样,所以带过来的一堆钢笔都只能先放起来了
- 校服,需要去学校指定的裁缝铺购买,大概会包含白色贴身的长短上衣、体育服、校服上衣(类似小西装)和校服短裤(一种西裤短裤,女生是短裙)和红白帽子(一面红色一面白色,可以两面戴的帽子,主要是体育课上分组时使用)。校服是没有长裤的,而很多学校又要求学生上学必须要穿校服,所以你会发现路上到处都是不管刮风下雨都只穿着一条短裤的小学生在路上飞奔,感觉这可能是日本作为一个岛国的倔强吧。不过我们这个学校还是比较开明的,说是不强求一定要穿校服到校,如果感觉到太冷了,还是可以穿长裤的,全凭自愿
- 室内鞋,一种统一款式的小白鞋,学生去了学校以后必须要换成这双鞋
- 给食衣,中午吃饭时负责打饭打菜的通学需要穿的衣服
还有很多其他七七八八的东西,没有全部列上来,总之虽然说是免费教育,家长自己还是要掏钱的,这一点倒是在哪都一样
校园生活

由于孩子需要自己在陌生的国家、语言不通的情况下,独自一人上下学,作为家长说不担心还是有点违心的,这一点不管是哪个国家,只要是家长都一样。但是学校原则上是不准中小学学生携带手机到学校去的,所以有那种包含 GPS 和紧急通话的设备卖(可以看做是阉割版的没有屏幕的小天才手表),可以在日亚上根据实际需求购买

通学路在上学之前去实地走了几次,路线设置还是比较科学的,尽可能走最快的路线前提下,不走车多的路,并且尽可能少地过马路,实在是车流较大的马路要过,也会有专门的通学天桥(孩子学校门口有一个,看了一眼,已经建成 50 年以上了)

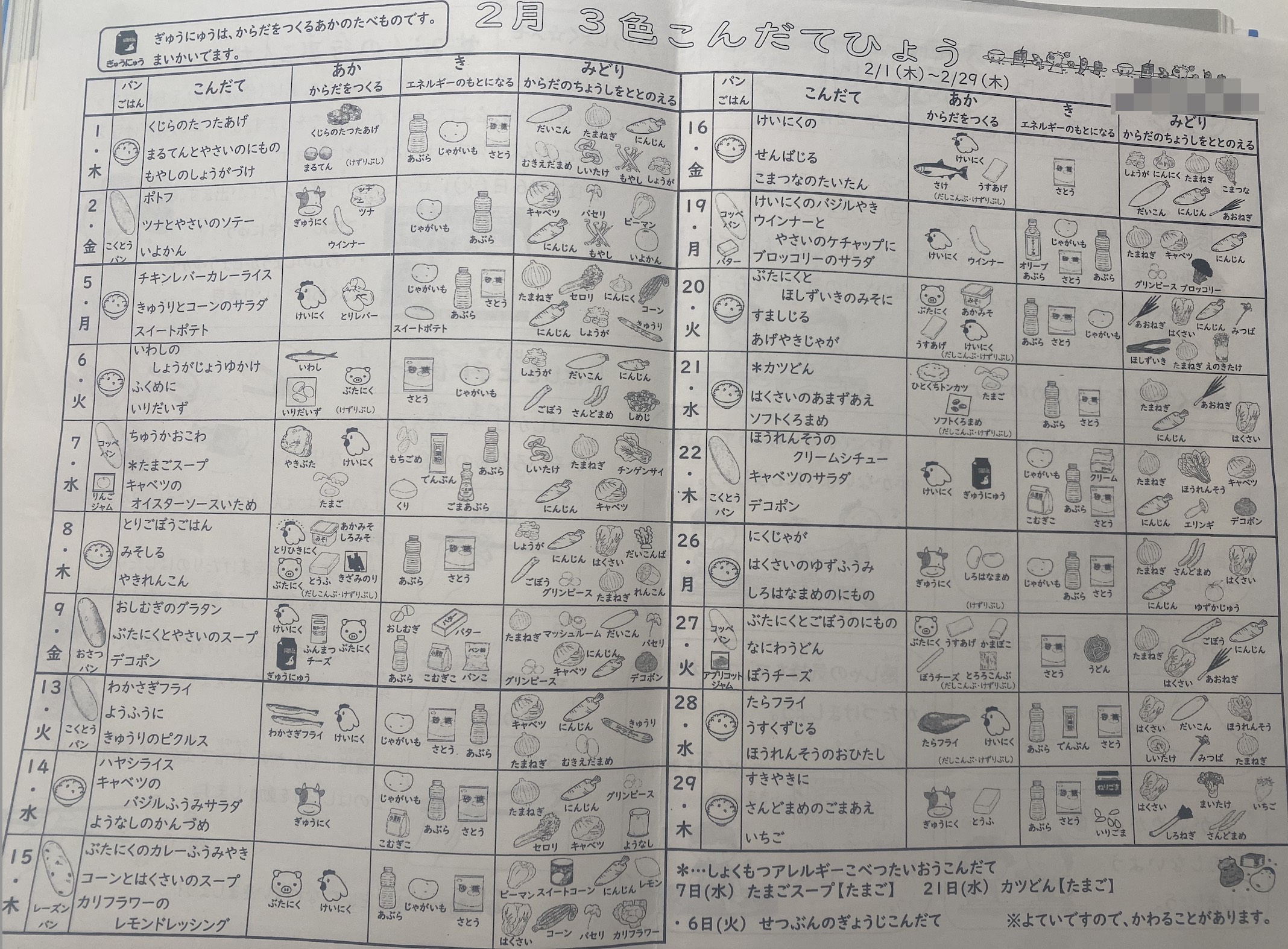
学校每天是要提供免费午餐的,并且每个月都会提前把每日食谱打印出来下发给家长,家长通过 Line 的公共账号,也可以接收相关的推送。基本上每天都会有肉蛋奶,再加上一些不同的主食,根据孩子的反馈,饭菜是比较好吃的,有时候同学们吃完还想吃,想要加餐时,还会遇到需要通过石头剪子布来决定谁可以多加一块炸鸡或猪排的情况

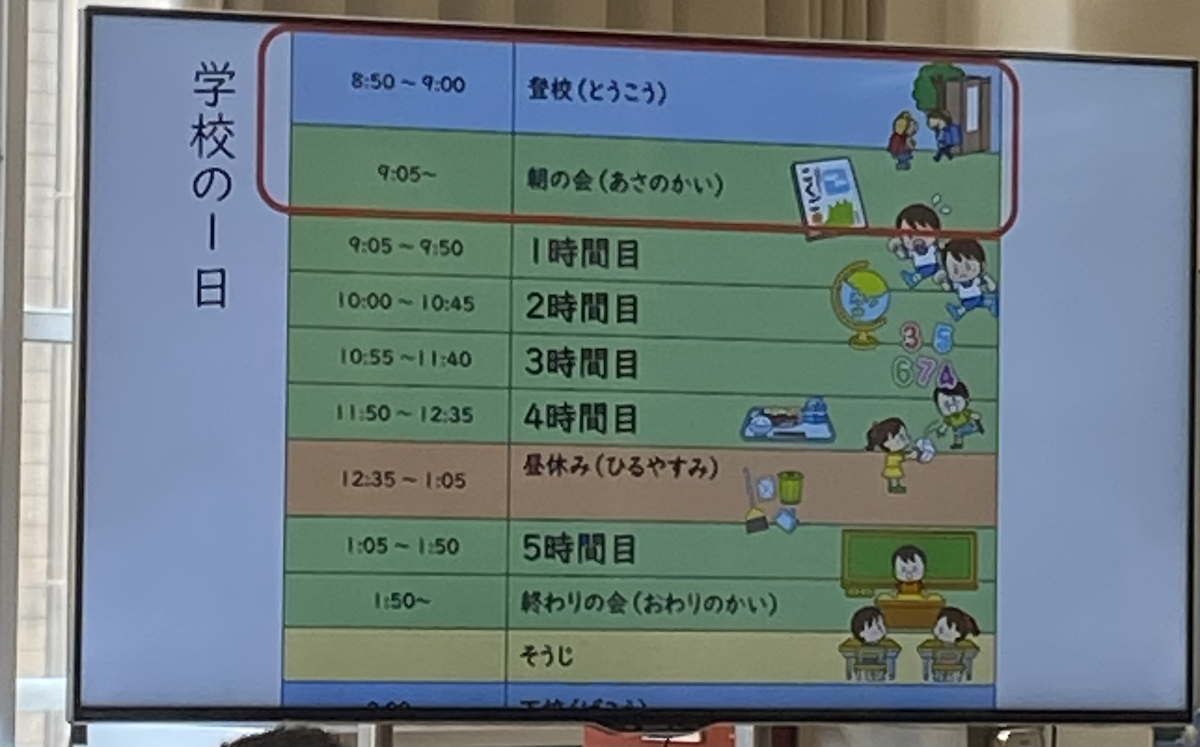
孩子学校的高年级,大概每天下午 3 点 45 左右放学,而后需要在学校做卫生以后再回家,大概到家的时候在下午 4 点 15 分左右
作业不能说完全没有,不过据我观察,基本上大部分时候,作业都可以在学校内完成,如果比较多的情况,回家多花半小时左右完成
在校的活动是比较丰富的,由于学生较少,所以感兴趣的社团不需要秒杀,基本上想参加就可以加入,令我惊讶的是,孩子自己报名参加了学校的游戏社团,活动就真的是玩电脑游戏(比如 Minecraft),并没有上价值的环节
外国人学生在学校直接作为插班生编入普通班级,初期交流主要依靠英语和肢体语言,学校开设了专门的语言教室,定期排课跟英语或国语课交换,在学生达到一定日语水平以后,就算语言教室结业,归入完全正常的学习
关于校园生活,目前先说到这里,其他部分未来再展开
预备学校

预备学校是免费的,但是学校不包午餐,需要自己携带便当,学校还非常抱歉地对我强调,到学校往返的交通费用需要自己承担
给我们安排的预备学校在离家步行加电车 30 分钟的一所废弃的初中里,这个学校由于跟其他学校合并了,所以以前的校舍目前应该被教育局征用做了其他各种公共用途
预备学校的教学目标主要是让孩子懂得学校的基本礼仪,包括各种敬语的使用和礼仪、学校的各种规定、防灾演习、校园生活介绍、语言学习等
学校配备老师、翻译老师和生活老师,把小学高年级和低年级学生组合成两个班级来授课,每个班其实大概 3 - 5 人,老师的数量大于学生,名副其实小班教学。孩子所在的班级全部都是中国学生,应该是专门的安排
老师介绍说,小学五年级有林间小屋夜宿的研习活动,而我们到校时,五年级已经快要结束,所以没赶上,实在是比较遗憾。只能期待六年级的毕业典礼和毕业旅行了(听说要去伊势志摩)